スライドをいちいちGUIで作るのはだるい,時々よくあることだと思います。
Markdown形式のメモをそのままスライドにする(実際はちょっといじるんだけど)手法について個人的な設定をメモ・紹介します。
Abstract
- マークダウン形式で簡単に発表資料を作る。
- 2020年5月現在,Marpがオススメできる。
本記事における環境
手法紹介・総評・雑感
Markdownでスライドのようなものを作成する手法にはいくつかあります。 例えば以下の記事でもいくつか紹介されてますね。
今回は手元のvscode上で書いてその場でPreviewしたいので以下のものを試しました。
- Reveal.js:動きがかっこ良く,発表向け。スライドはカスタマイズしないと大味な感じ。
- Marp:静的なスライド作成。設定がデフォルトでもそこそこ見やすい。


ということでReveal.jsよりも今回はMarpを重点において紹介します。
Marp書き方
Marpの基礎的な文法について述べます。
まずはvscode-marpを拡張機能からインストールしてきます。
スライドを構成する最小要素は
--- marp: true --- # ページ1 `---`でスライド追加 --- # ページ2
です。ここから設定を追加していきます。
現時点での個人設定例
- themeをgaiaに
- headerとfooterを追加
- 16:9に
- ページナンバーをつける
- 図を中央に表示
--- marp: true theme: gaia header: '' footer: '@ossyaritoori' size: 16:9 page_number: true paginate: true --- <!-- コメント:画像を中央に配置する centerコマンドを有効に --> <style> img[alt~="center"] { display: block; margin: 0 auto; } </style>
一部,個別に見ていきましょう。
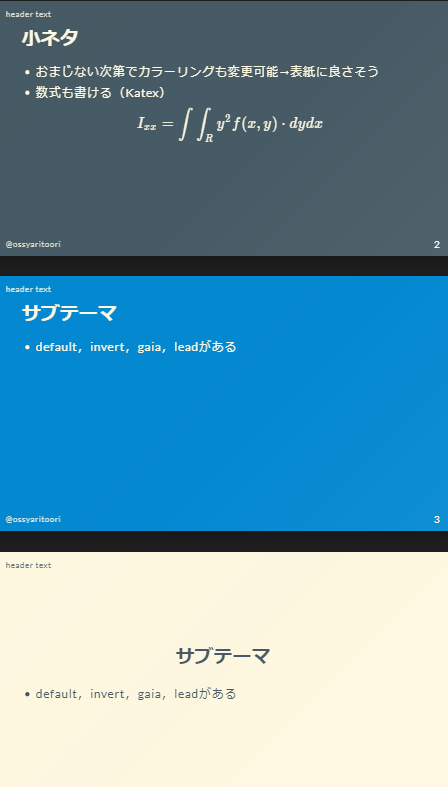
スライドのテーマ
デフォルトではスライドのテーマは以下の3つのようです。
default: 白色中央寄せgaia: クリーム色タイトル上部固定(一番使いやすい)uncover: 書式なし
また,サブテーマというものがあり,各ページごとに設定できます。 gaiaの場合はデフォルト含めて4種類あります。

書き方は以下の通り。全体をいじるか,1スライド毎に設定もできます。
<!-- 全体を色反転 --> <!-- class : invert --> <!-- 1スライドを色反転 --> <!-- _class : invert -->
個人的に使えると思ったのは,タイトルを色反転かつ中心揃えにすることで,以下のように書けます。
<!-- タイトル用書式:色反転+中央寄せ --> <!-- _class : lead invert-->
ページ番号
古い記述ではpage_numberを用いていますが,2020年5月のv0.13.0では,
paginate: trueのみでページ番号をFooterの位置に出現させられます。
全体のページ数をカウントして表示するのも欲しいですね。
図を中央に配置する
- デフォルトでは図は左に配置されます。
- 改行なしで並べると図は下面を揃えて左右に並びます。
テンプレにある書き方をすることで図を左右中央揃えに制御できます。上下も中央揃えにしたいですね。
図の貼り付け・サイズ調整
図はMarkdown,htmlの両方の記法が使えます。
縦・横を指定して画像を貼る
他の文献ではで画像のサイズ調整ができたようですが,手元のv0.13.0ではまだできません。
代わりに,と書いています。
元のサイズとの比を見るより横幅などで指定した方がよく見えます(縦指定でも可)。
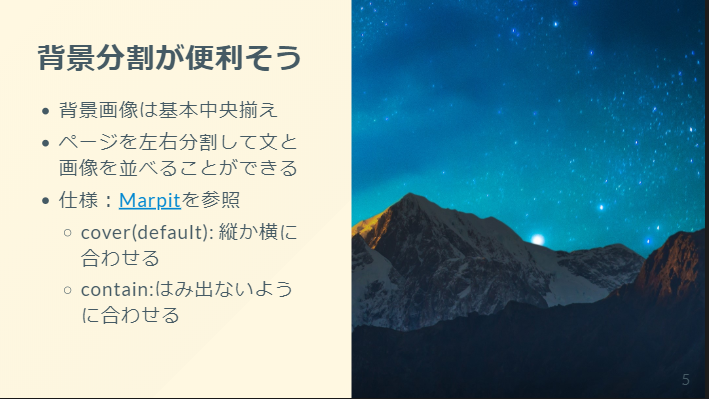
背景として画像を貼る
また,のようにbgを入れることにより背景画像としても指定できます。
これはデフォルトで中央揃えです。

また背景と文章を分割することも出来,以下のように書きます。
# 背景 右50%領域に 
- cover(default): 縦か横に合わせる
- contain(fit):はみ出ないように合わせる
- auto:オリジナルサイズで貼る
おそらくよくつかうのはcoverかcontainだと思います。
数式
数式はKatex形式をサポートしているようです。 今の所特に語ることはないですが,項目として残しておきます。
サンプルスライド(自分テンプレート)
--- marp: true theme: gaia header: 'header text' footer: '@ossyaritoori' size: 16:9 paginate: true --- <!-- コメント:画像を中央に配置する centerコマンドを有効に --> <style> img[alt~="center"] { display: block; margin: 0 auto; } </style> <!-- タイトル用書式:色反転+中央寄せ --> <!-- _class : lead invert--> # タイトルスライド - 日付:名前 - 概要: - Issue1 - Issue2 --- ## 普通のスライド - Problem1 - Answer1
こうなります。

Marpの参考資料
- 基礎的な文法(vscode版に準拠しておらず,動かないコードもある)
- Advancedな内容
www.slideshare.net
- 自分でMarpのThemeをカスタマイズする
- Marpの開発に関わる話
余談:GIF画像をキャプチャするソフト
Reveal.jsの紹介に使った,スクリーンをGIFでキャプチャするソフトです。 結構便利。