環境構築しないでTexを使う (sharelatex VS Overleaf)
環境構築に興味のない人にTexを勧める際の選択肢としてsharelatexやOverleafを試したメモ書き。 どちらも日本語入力には工夫が必要なのでその覚書として。
Overleafの日本語設定
以下の記事に習えば良い。 doratex.hatenablog.jp
platexを入れるためには次のlatexmkrcファイルを作成する。
$latex = 'platex'; $bibtex = 'pbibtex'; $dvipdf = 'dvipdfmx %O -o %D %S'; $makeindex = 'mendex %O -o %D %S'; $pdf_mode = 3;
テンプレ
一部人のコードを借りているが,最低限必要なプリアンブル構成を記す。 amsmathとかは必要に応じていれて。
\documentclass[10pt,a4paper,oneside,twocolumn,fleqn,dvipdfmx]{jsarticle} \usepackage[utf8]{inputenc} \usepackage[ipaex]{pxchfon}% For japanese font \usepackage[dvipdfmx]{graphicx} \usepackage{subfigure} \usepackage{geometry} \geometry{left=25mm,right=25mm,top=25mm,bottom=25mm} %本文 \begin{document} \twocolumn[ \begin{flushright} 右寄せ内容 \end{flushright} \centering{ \LARGE{タイトル} } \section*{ \centering{Abstract} } \raggedright{ Write abstract here. } \vspace{2ex} ] \section{序論} はろーわーるど %参考文献 \small \bibliographystyle{IEEEtran} \bibliography{ref} %ref.bibを準備 \normalsize \end{document}
所感・評判
使い勝手は悪くない感じ。コンパイル速度にも問題があるらしいが現状そんなに課題を感じない。 ちょっとレイアウトがごちゃごちゃしているのが好みによるかもしれないが。
今の所一番気になるのは - 無料版だと文章を秘匿できない ということ。Reference
ちゃんとした論文を書く頃にはOverleafは卒業してもらうか課金してもらう感じになるだろう。
Sharelatexの設定方法
Sharelatexはそもそもopenソースになっており,自前でサーバを立てて作業することが可能になっている。
日本語設定(platex使用)
設定ボタンからLatexを選択すれば Overleafの時と同様に日本語の設定が可能だ。 というわけで上の章を見て。
日本語設定とテンプレ(XeLatex使用)
設定ボタンからXeLatexを選択。documentclassで
\documentclass[10pt,xelatex,ja=standard]{bxjsarticle}
のように選択すればいいらしい。
なお,個人的にはフォントに違和感がある。
\documentclass[10pt,a4paper,oneside,twocolumn,fleqn,xelatex,ja=standard]{bxjsarticle} \usepackage[utf8]{inputenc} \usepackage{geometry} \geometry{left=25mm,right=25mm,top=25mm,bottom=25mm} %本文 \begin{document} \twocolumn[ \begin{flushright} 日付とか書くスペース \end{flushright} \centering{ \LARGE{タイトル} } \section*{ Abstract } \raggedright{ Write abstract here. } \vspace{2ex} ] \section{Introduction} 日本語と欧文フォントに違和感。 \end{document}
出力結果はこんなん。

なお,秘匿性についてはOverleafよりはマシそうである。 tex.stackexchange.com
どっちがいいの?
初心者の練習用としてはどっちでも良さそう。@2018年5月所感
platexに慣れているのでOverleafの方が直感的に使えそうな気もするが,友人が勧めてくるのはsharelatex。この2つは統合されようとしているらしい。
フォントとかの設定に違和感もあるがここに拘れるやつはそもそもローカルの環境構築に苦戦しないだろう。
個人的批評
ここで紹介したほかにはCloud latexというサービスもあるがまだ?ベータらしい。 www2.math.ritsumei.ac.jp
文書の秘匿性を重視するなら今後は - sharelatex を推していくことになるんだろうか。
結局最終的にOverleafと同様の手順でplatex使えたのでsharelatex勧めます。
GoogleMapから地図をダウンロード(緯度経度を指定)
今後はてな記法やめてMarkdownで書きます。 GoogleMapを緯度経度で指定した範囲切り抜いて保存したいんですけど意外とかゆい所に手が届かないんですねー。 いろんな手法をまとめてみました。 (書いてて途中で飽きたのでいつか書き直します。) 関係ないけどGPSとか特定の緯度経度の点を地図と重ねたいならここを使うと良いでしょう。
GoogleMapから地図をダウンロードする方法
GoogleMapから画像をダウンロードしたくなる時ってありますよね。 調べた結果以下の3つの候補があります。 一番上が一番手軽な方法で徐々にめんどくさくなります。
スクリーンショット
Windowsの場合はPrintscreenを押して画像をクリップボードに保存した後,「ペイント」等のソフトで加工できます。
私がよく使うのは「Snippingtool」というやつで「Windows}+「R」で「ファイル名を指定して実行」の後に「snippingtool」と押して実行します。

同様に「Windows」+「Shift」+「S」でもクリックした範囲を保存できます。 121ware.com > サービス&サポート > Q&A > Q&A番号 017976
MacとかLinuxを使えるリテラシーがある人はこの辺は適当なソフト使うなりググるなりしてください。
GoogleのMymap機能を使う
Google公式で画像のダウンロード機能があります。 これはスクリーンショットより高精度な画像を取得できるのでとても便利です。 この項はここの和訳です。
- 次のMy Maps Google websiteのURLを開く。
- 新しい地図の作成 を選択する。Googleアカウントへのログインを要求されるでしょう。
- GoogleMapと同様に場所を調べて良い感じに調整
- レイヤーを追加を押した後に黄色く塗りつぶした3点リードのメニューを開き「地図の印刷」を選択。
 最終的にPDFやPNGで吐き出せます。
最終的にPDFやPNGで吐き出せます。
フリーソフトを使う
調べきれてないのでなんかあったら教えてください。
GoogleMapDownloader
名前そのまんまです。 googlemapdownloader.weebly.com
わかりやすい解説(英語)もあり,安定して使うならこっちかなぁという感じです。 www.youtube.com
結局使ってないのですが感想あったらコメントでください。 多分結構使いやすそうです。
GoogleのAPIを叩いて画像を入手する
Google様の機能を使うとこの手のことは簡単にできます。 なるべく簡単な順に列挙していくつもりです。
Keyを入手しよう(要Googleアカウント)
大前提として「鍵(キー)」という個人認証手段的なものが必要です。 Googleにサインインしていれば例えば以下のページにいって「キー」の取得を押してぽちぽち進めれば鍵を入手できます。 Simple Map | Google Maps JavaScript API | Google Developers
なくすとアレなのできちんとメモしておきましょう。

URLを直に打って画像を入手
Google Static Mapsというのがあります。 Google Static Maps デベロッパー ガイド | Google Static Maps API | Google Developers 以下のコードをURL欄に打ち込むと該当する地域が表示され右クリックでダウンロードできます。
https://maps.googleapis.com/maps/api/staticmap?center=Brooklyn+Bridge,New+York,NY&zoom=13&size=600x300&maptype=roadmap&markers=color:blue%7Clabel:S%7C40.702147,-74.015794&markers=color:green%7Clabel:G%7C40.711614,-74.012318&markers=color:red%7Clabel:C%7C40.718217,-73.998284&key=AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk
またGoogle Maps Tile APIというものを見るに有望そうな関数が存在しました。JSで書くので僕もよくわかってないんですが… developers.google.com
ここでは次のようなリクエストを呼んで東西南北の範囲を指定できるのでこれは確実にCroppingできるでしょうね。
https://www.googleapis.com/tile/v1/viewport ?session=session token &zoom=zoom &north=north&south=south&east=east&west=west &key=YOUR_API_KEY
なおzoomというのはZoomレベルというやつでして0-23まであり,0が一番でかいです。(地球全体うつすレベル。) Zoomレベルと実際の値がどう対応しているのか計算方法をここの人がやってくれています。
Pythonスクリプトでダウンロード
とりあえず以下のスクリプが有効でした。(依存パッケージあり) A python script to download high resolution Google map images given a longitude, latitude and zoom level. (Works with Python 3) · GitHub
しかし,これはどうも中心の緯度経度を与えてそれが含まれているタイルを取得してきて統合というような動きのようです。 さっきのAPIの知識を使ってちょろっと書き換えれば境界クロッピングも行けそうなもんですが…
JavaScriptで書く
JS全く書けないのでコピペのつなぎ合わせで次のコードが有効であることを確認しました。 Xmin,Xmax,Ymin,Ymaxの所に経度と緯度の下限上限を入れておいてね。
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
var southWest = new google.maps.LatLng(Ymin,Xmin);
var northEast = new google.maps.LatLng(Ymax,Xmax);
var bounds = new google.maps.LatLngBounds(southWest,northEast);
map.fitBounds(bounds);
}
これで表示されることには表示されるんですが,,,ダウンロードの手法がまだわかりません笑 だれか実装してw
総括
2018年記事作成時にはとりあえずマーカを着けて手動で画像をトリミングをした後に調べましたが有望そうなのはフリーソフトくらいでしょうか。 座標を指定してダウンロードするにはJavaScriptやそのGoogleAPIの方に熟達したほうが良いかもしれません。
わかった?こと?
どうもGoogleMapは地図画像を0-23までの24種類のスケーリングで保持していてそれぞれの画像は256×256で保存されている?ようです。(←所感により間違っている可能性有) あとは緯度経度からメルカトル図法の地図に座標変換して,対応する画像をサーチして…とかやっているんでしょうかねぇ。 GoogleMapと戯れた食後でした。
MATLAB LiveScriptで報告書作成
MATLAB LiveScriptとは
ソースコードと説明用の式や図をInteractiveに表示するMATLABの新たな表示形式です。
以下がMATLAB公式の説明。
ライブ スクリプトとは - MATLAB & Simulink - MathWorks 日本
Pythonをやる人にはjupyterみたいなもんといえばわかるでしょうか。
MATLABをjupyterで使うということもできますがPython環境を準備したりが面倒でしたよね。
なお,公式には2016aから対応しているとのこと。
持ってない人は買いましょう。学生は一万円くらいで2ライセンス買えます。(生協・Amazonからの購入。生協にあるなら生協の方が安いかと。)

MATLAB and Simulink Student Suite R2018a
- 出版社/メーカー: MathWorks
- メディア: DVD-ROM
- この商品を含むブログを見る
MATLAB2018のStudent版はDeep Learningを含む機械学習等にも力を入れているので以前のバージョンを持っている人も試してみると良いかもしれません。
先人の調査所感
なお,興味深い調査所感が以下にあります。実行速度が半分になる可能性があるのはたしかに厄介なのと,図を含めたファイルサイズが今の所の懸念点というのは有益な情報でした。
qiita.com
実際に書いてみよう
Jupyterのような使い方をわかっている前提で書きますが,要はテキスト用の箇所とコードを記述する用の箇所を切り替えているだけなのではじめての人でもすぐ馴染めると思います。
ファイルの作成
ライブスクリプトの拡張子は
Control+Nで作成し保存時に拡張子を指定するか,GUIメニューでライブスクリプトを選択すれば良いです。
なお,「edit **.mlx」というふうにコマンドラインで実行しても作成できるそうな。
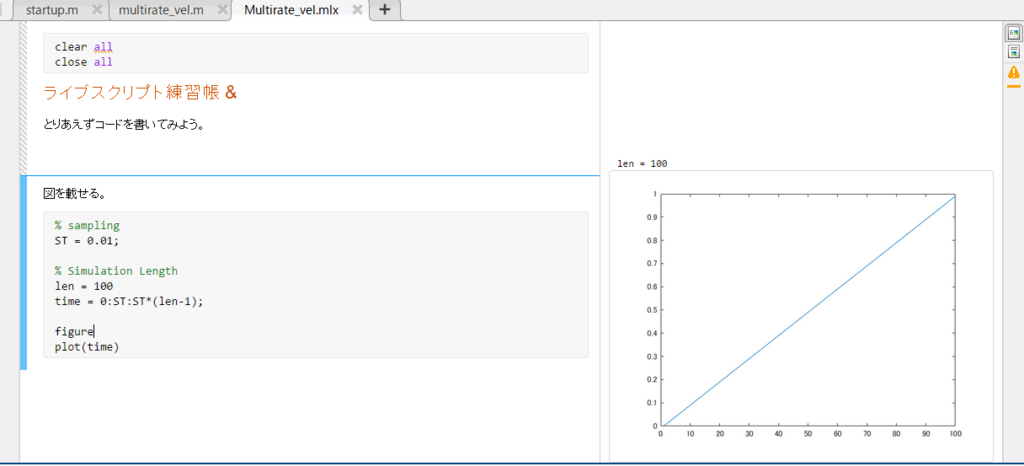
よく使うショートカット
起動してぽちぽちいじっているとコードを書くところと説明を書くところがこのように違うことがわかります。

具体的に使いそうなショートカットは
- Alt+Enter:コード/テキストの切り替え
- Ctrl+Alt+Enter : ブロックの改行。段落替え。
- Ctrl+Alt+T:標準テキスト
- Ctrl+Alt+H:見出しテキスト
- Ctrl+Alt+L:タイトルテキスト
- Ctrl + Enter
となっています。
流れの例として,
1. Alt+Enterで「テキストモードにする」
1. Ctrl+Alt+Hで「見出し」モード。見出しを書く。
1. Ctrl+Alt+Tで「本文」モード。本文を書く。
1. Alt+Enterでコードに切り替えたり,そのまま説明を書くことを繰り返す。
1. Ctrl+Enter で段落を実行。問題なければ Ctrl+Alt+Enter で段落改行。
こんな感じでしょうか?
ライブ スクリプトのセクションの実行 - MATLAB & Simulink - MathWorks 日本
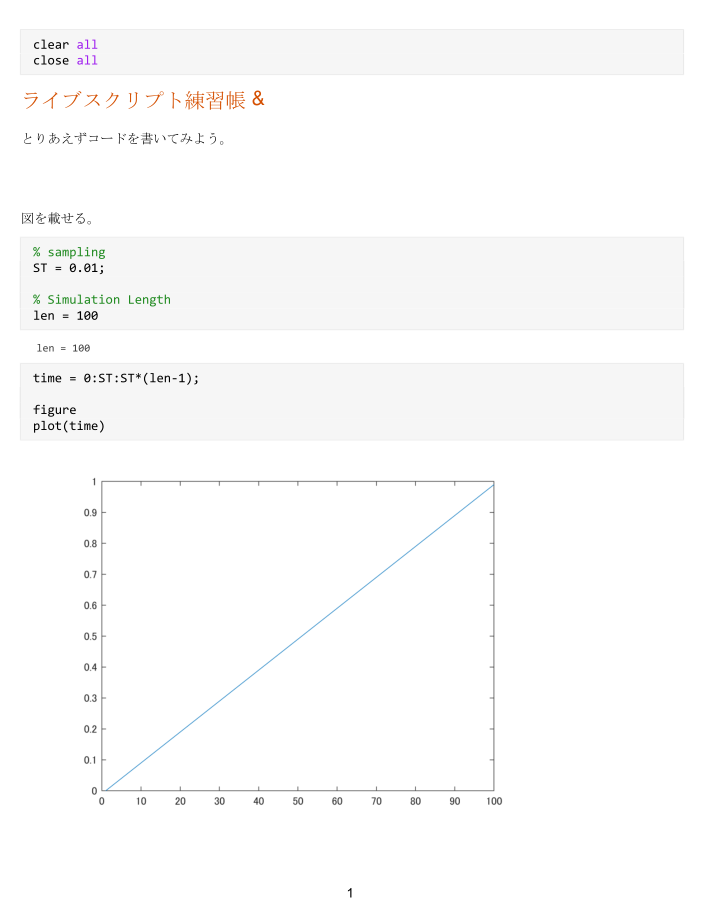
図や実行結果を載せる
普段,コマンドウィンドウに出てくる実行結果や図は右側のスペースに出てきます。

図をスクリプト内に表示させたいときは[表示] タブの [レイアウト] セクションで、[インラインで出力] ボタンをクリックします。
ライブ エディターでライブ スクリプトを作成 - MATLAB & Simulink - MathWorks 日本
一応実行コードを載せときます。
% sampling ST = 0.01; % Simulation Length len = 100 time = 0:ST:ST*(len-1); figure plot(time)
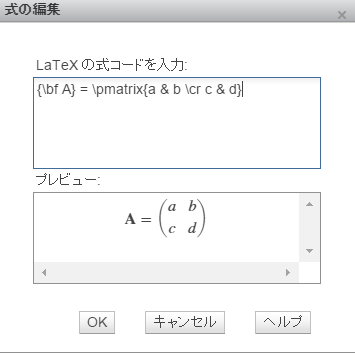
数式を挿入
数式を呼び出すショートカットはこちら。「挿入」タブからも呼べます。
- Ctrl+Shift+E: 対話式数式エディタ(要はWord風)
- Ctrl+Shift+L: Latex 形式での挿入
Latex形式はマクロも難しそうだし,ちょっと不便しそうです。
流石に行列を書くめんどくささには理解を示してくれたらしく,以下のようにコマンドを呼ぶことで本家より若干簡略化して書けます。
{\bf A} = \pmatrix{a & b \cr c & d}
以前にも似たようなことをやりましたね。Jupyterならマクロを書けるんですが…
ossyaritoori.hatenablog.com
エクスポート
個人メモではここまでで十分ですがこれを誰かと共有する際にはできるだけ文章形式で出力したいです。
ライブ スクリプトの共有 - MATLAB & Simulink - MathWorks 日本
Keras & Tensorflow (GPU有)の環境構築 on Windows with Anaconda
GPU付きのPC買ったので試したくなりますよね。
ossyaritoori.hatenablog.com
事前準備
- ハードウェア要求
Geforceを積んでいる高性能なPCを持っていること。
深層学習、特にCNNはかなり時間がかかります。
入れるもの
ソフトウェア間の依存関係に注意。
以下のサイトをよく確認してください。CUDAのバージョンは合っているか?CUDNNは?Pythonのは?これら全部合っていないとうまくいきません。
Installing TensorFlow on Windows | TensorFlow
具体的な環境例(2018年3月現在)
- Tensorflow1.6
- CUDA 9.0
- CUDNN 7.0
- Python3.5
これらをすべて把握している必要があります。
CUDA関係のインストール
CUDAのツールキットをダウンロード。以下は9.0のもの。間違えないように。
developer.nvidia.com
以下のpathにもろもろが入るはずです。
- C:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v9.0
CUDNNのダウンロードはNVIDIAのサポートに入ることが必要。
developer.nvidia.com
ZIPを解凍した後に、 'cudnn64_7.dll' の入っているところをpathに追加します。
Pathの通っているところに当該ファイルを置いても良いかもしれませんが。
Anacondaのインストール
いつもの。こだわらないなら適当にクリックし続けていれば入ります。
www.anaconda.com
今回入れたときは、環境変数が登録されてなかったので、
「Anaconda\」と「Anaconda\Scripts」、「C:\ProgramData\Anaconda3\Library\bin」にPATHを通しておいてください。
Tensorflowのインストール
仮想環境の構築
仮想環境をたてます。AnacondaPromptからコンソールを呼んで
conda create --name=tf35 python=3.5
とします。仮想環境名は「tf35」です。次のようにして仮想環境へと入ります。
activate tf35
インストール
GPUバージョンを入れるので次のように。
公式のとちょっと違いますが、おそらく等価です。
pip install --ignore-installed --upgrade tensorflow-gpu
以下の記事を参照。
qiita.com
動作確認
pythonを起動し、次のようなプログラムを回せばいいです。
import tensorflow as tf
hello = tf.constant('Hello, TensorFlow!')
sess = tf.Session()
print(sess.run(hello))
出会ったエラー達 Tensorflow編
CUDNNのPATHがない
動作確認時に超親切なエラー文が出てきた。
CUDNNのpathを設定するとのこと。
ImportError: Could not find 'cudnn64_7.dll'. TensorFlow requires that this DLL be installed in a directory that is named in your %PATH% environment variable. Note that installing cuDNN is a separate step from installing CUDA, and this DLL is often found in a different directory from the CUDA DLLs. You may install the necessary DLL by downloading cuDNN 7 from this URL: https://developer.nvidia.com/cudnn
CUDNNのbinをPathに加えて完了。
初回実行時?の動作
初回セッション立ち上げ時に次のような表示が出てきました。まぁ特に問題なく成功したんですが。
2018-03-27 12:11:06.853398: I C:\tf_jenkins\workspace\rel-win\M\windows-gpu\PY\35\tensorflow\core\platform\cpu_feature_guard.cc:140] Your CPU supports instructions that this TensorFlow binary was not compiled to use: AVX2 2018-03-27 12:11:07.976741: I C:\tf_jenkins\workspace\rel-win\M\windows-gpu\PY\35\tensorflow\core\common_runtime\gpu\gpu_device.cc:1212] Found device 0 with properties: name: GeForce GTX 1050 major: 6 minor: 1 memoryClockRate(GHz): 1.493 pciBusID: 0000:01:00.0 totalMemory: 4.00GiB freeMemory: 3.30GiB 2018-03-27 12:11:07.976947: I C:\tf_jenkins\workspace\rel-win\M\windows-gpu\PY\35\tensorflow\core\common_runtime\gpu\gpu_device.cc:1312] Adding visible gpu devices: 0 2018-03-27 12:14:09.136681: I C:\tf_jenkins\workspace\rel-win\M\windows-gpu\PY\35\tensorflow\core\common_runtime\gpu\gpu_device.cc:993] Creating TensorFlow device (/job:localhost/replica:0/task:0/device:GPU:0 with 3033 MB memory) -> physical GPU (device: 0, name: GeForce GTX 1050, pci bus id: 0000:01:00.0, compute capability: 6.1)
Kerasのインストール
Tensorflowをバックエンドに動くさらに高級な関数群を提供しているのがKeras。どうも本家TensorflowにもKerasの一部が移植されているようですが気にせずインストールします。
僕が試したのはこれだけ。
pip install keras
本当はAnaconda環境ならcondaで探して入れたほうがいいと思っているのですが面倒臭くなってpip使ってます。
Opencvもpipで入れて動作したしな…
<参考:CondaでOpenCVをいれるには>
ossyaritoori.hatenablog.com
MNISTのサンプルコード実行
Tensorflow編
以下の人のコードを借りました。
qiita.com
#TensorFlow Deep MNIST for Experts #https://www.tensorflow.org/get_started/mnist/pros from tensorflow.examples.tutorials.mnist import input_data mnist = input_data.read_data_sets('MNIST_data', one_hot=True) import tensorflow as tf sess = tf.InteractiveSession() x = tf.placeholder(tf.float32, shape=[None, 784]) y_ = tf.placeholder(tf.float32, shape=[None, 10]) W = tf.Variable(tf.zeros([784,10])) b = tf.Variable(tf.zeros([10])) sess.run(tf.global_variables_initializer()) y = tf.matmul(x,W) + b cross_entropy = tf.reduce_mean( tf.nn.softmax_cross_entropy_with_logits(labels=y_, logits=y)) train_step = tf.train.GradientDescentOptimizer(0.5).minimize(cross_entropy) for _ in range(1000): batch = mnist.train.next_batch(100) train_step.run(feed_dict={x: batch[0], y_: batch[1]}) correct_prediction = tf.equal(tf.argmax(y,1), tf.argmax(y_,1)) accuracy = tf.reduce_mean(tf.cast(correct_prediction, tf.float32)) print(accuracy.eval(feed_dict={x: mnist.test.images, y_: mnist.test.labels})) def weight_variable(shape): initial = tf.truncated_normal(shape, stddev=0.1) return tf.Variable(initial) def bias_variable(shape): initial = tf.constant(0.1, shape=shape) return tf.Variable(initial) def conv2d(x, W): return tf.nn.conv2d(x, W, strides=[1, 1, 1, 1], padding='SAME') def max_pool_2x2(x): return tf.nn.max_pool(x, ksize=[1, 2, 2, 1], strides=[1, 2, 2, 1], padding='SAME') W_conv1 = weight_variable([5, 5, 1, 32]) b_conv1 = bias_variable([32]) x_image = tf.reshape(x, [-1,28,28,1]) h_conv1 = tf.nn.relu(conv2d(x_image, W_conv1) + b_conv1) h_pool1 = max_pool_2x2(h_conv1) W_conv2 = weight_variable([5, 5, 32, 64]) b_conv2 = bias_variable([64]) h_conv2 = tf.nn.relu(conv2d(h_pool1, W_conv2) + b_conv2) h_pool2 = max_pool_2x2(h_conv2) W_fc1 = weight_variable([7 * 7 * 64, 1024]) b_fc1 = bias_variable([1024]) h_pool2_flat = tf.reshape(h_pool2, [-1, 7*7*64]) h_fc1 = tf.nn.relu(tf.matmul(h_pool2_flat, W_fc1) + b_fc1) keep_prob = tf.placeholder(tf.float32) h_fc1_drop = tf.nn.dropout(h_fc1, keep_prob) W_fc2 = weight_variable([1024, 10]) b_fc2 = bias_variable([10]) y_conv = tf.matmul(h_fc1_drop, W_fc2) + b_fc2 cross_entropy = tf.reduce_mean( tf.nn.softmax_cross_entropy_with_logits(labels=y_, logits=y_conv)) train_step = tf.train.AdamOptimizer(1e-4).minimize(cross_entropy) correct_prediction = tf.equal(tf.argmax(y_conv,1), tf.argmax(y_,1)) accuracy = tf.reduce_mean(tf.cast(correct_prediction, tf.float32)) sess.run(tf.global_variables_initializer()) for i in range(20000): batch = mnist.train.next_batch(50) if i%100 == 0: train_accuracy = accuracy.eval(feed_dict={ x:batch[0], y_: batch[1], keep_prob: 1.0}) print("step %d, training accuracy %g"%(i, train_accuracy)) train_step.run(feed_dict={x: batch[0], y_: batch[1], keep_prob: 0.5}) print("test accuracy %g"%accuracy.eval(feed_dict={ x: mnist.test.images, y_: mnist.test.labels, keep_prob: 1.0}))
実行結果はコピペ忘れたので載せませんが20000回くらい学習して99.05%の正答率だったかと。
Keras編
とりあえず、ここのコードを丸コピして性能を確認しました。
github.com
コードをサラッと読むと簡便性が理解できるでしょうか。
CNNのアルゴリズムの詳細に突っ込まないうちはKerasで遊びたいと思います。
実行結果
6万回の学習を12Epochやって以下の結果を得ました。
Test loss: 0.02737301055721746 Test accuracy: 0.9913
1epochあたり17秒くらいで3分もかからなかったという印象です。
CPUでやったときは20分位かかったので5倍は早くなっているんじゃないでしょうか。
ASUS UX550VD-7700 を買った所感とセットアップ
製品紹介
2017年秋に出たASUSから出るZenbookシリーズのある種フラグシップモデルを購入。
推しポイントは
であり、それでいてコスパはかなり良さげです。

UX550VD-7700 ロイヤルブルー ZenBook Pro UX550VD
- 出版社/メーカー: ASUSTek
- メディア: エレクトロニクス
- この商品を含むブログを見る
そして故障率などが比較的少ないASUSのブランドにも魅力を感じた結果でもあります。
VAI●とか一年に一回壊れるからな
実際の外観など
本体の大きさ15.6インチは思ったよりも大きく、重さ1.8kgの本体と大きな急速充電器の組み合わせなので持ち運びはかなり大変そうです。
薄くて広いタイプなので傷つけるのが怖く、以下のケースを購入しました。
起動後のセットアップ
つけた直後
- 音声ガイドが爆音
例のごとくCortanaによる爆音の案内が始まります。
最初の音量はなんと60%!クソうるさいので場所柄気になる方はイアホンなどを指してからやるべきかと。
- Windowsの更新が非常に長く遅い
初期セットアップの常ですがWindowsの更新確認などが非常に遅く正直最初のユーザエクスペリエンスは最悪でした。
半日は使えないと思っておいてください。
不要なソフトの削除
- ASUS GIFT
どんなアプリを押し付けてくるか若干気になりましたが普通に強制起動が煩わしいので削除です。
- Macafee関連
Macafee関連はなんかやたらとバックグラウンドで動いており、ネットでも評判が良くないので消します。
これは自分で代替のセキュリティソフトを用意できたからやったのであって、最初いきなりこれを消すこともないかもしれません。
他のASUS系のソフトはバックグラウンドで動いているわけでもないようなので無視しています。
インストールするソフト
- GoogleChrome、GoogleIME
G社のしもべなのでChromeとIMEを入れます。GoogleIMEになれると正直あまりIntelのIMEを使いたくなくなります。
あと、全角スペースを絶滅させる設定を忘れずに。
趣味と仕事用
そういえばGithubのPrivateリポジトリを申請しました。
無料でGitHubのprivateリポジトリを作る方法 - Qiita
- Texまわり
いつものこれです。
TeXインストーラ 3
TexStudioとSumatraPDFを入れてみたり。
ossyaritoori.hatenablog.com
- CUDA
CUDAですが後述の機械学習の遊びの環境の都合上、最新ではないバージョンを導入します。
Geforce1050Tiを積んでいるのでちょっとした学習程度ならこなせるのも魅力です。もちろんゲーミングにも(オーバースペックでしょうが)
機械学習の環境についてはこちらを参照
ossyaritoori.hatenablog.com
総括
カタログスペックと軽く使用した感想として総じて20万円台のPCとして十分な性能を持っています。
スタイリッシュなデザインと相まって持ち歩いてドヤ顔したい機体ですが、重さと大きさが若干ネックなので使用シーンをこれから厳選していこうかと思います。
Git cloneでPermission Denied(publickey)の対処法< SSH Keyを設定する >
jetsonのセットアップ中パッケージのCloneに困ったという記事です。
より具体的にはYOLOv2のROSバージョンを使おうとしたのですがgit cloneでPermission Deniedと喰らいました。
原因はjetsonのSSHキーを設定していなかったというだけだったのでわかっている人は見なくても良いです。
小噺:YOLO for ROSについて
YOLOと言えば2016年,2017年とCVPRにて発表されたSingleShot系の物体検知&抽出 アルゴリズムです。
開発者のサイトはこちら。
YOLO: Real-Time Object Detection
ROSでの実装ですが,私は以下のDarknetを用いてきました。
github.com
感覚的に最もpopularな実装が上のやつですが,ノードでAdvertiseするのが分類名と確率だけで複数のBoundingBoxの情報を出してくれないという不便さがあったと記憶しています。
その点,以下の実装は物体位置と確率がきちんと出力としてサポートされているので助かります。
まだまだ,自分で調べて改造する余地はありそうです。
GitHub - ThundeRatz/ros_yolo2: YOLOv2 integration with ROS
他にも信号機の抽出に特化したやつなどもあり,インターネットの集合知に感謝してもしきれません。
github.com
GitHubでのSSHキーの設定
SSHキーの設定では以下のサイトにお世話になりました。
monsat.hatenablog.com
秘密鍵の作成手順
まず,PC内の秘密鍵作成手順です。(一応Ubuntu16の環境を基準に話しします。)
簡単には次のようなコマンドをうちます。メールアドレスは自分のものにしてください。
ssh-keygen -t rsa -C "your_email@example.com"
入力後,以下の3つを入力要求されますが全部何も考えずにEnterして問題ないそうです。
ちゃんと勉強したければこちらを参考に。
SSHなるものをよくわからずに使っている人のための手引書 - Qiita
その後GitHubのサイトでProfile→SSH Keysの欄から「~/.ssh/id_rsa.pub」内の公開鍵を登録します。
幾つかのコピー方法があるらしいですが意識が低い私は次のコマンドで済ませました。
誰かしかってやってください。
cat ~/.ssh/id_rsa.pub
ポモドーロに用いるタイマーソフトの比較
ポモドーロとは
料理のことではなく,ポモドーロテクニックと呼ばれる作業時間と短い休憩を交互に繰り返すことで,作業量と集中力を管理する手法のことです。
生産性がグングン上がる!「ポモドーロ・テクニック」って知ってる? | リクナビNEXTジャーナル
一般に25分の作業と5分の休憩を交互に繰り返します。
ポモドーロは使えるか?
ADHDの気がある自分が一人でやってもあんまり効果は感じないです。集中できるときは長続きするしそうでない時は全然だったりのムラがあるタイプです。
しかし,これをラボ等で集団でやると全員が一斉に集中するので部屋が静かになり,自然と集中すべき環境が醸成されるのでなかなかどうして捗った気になります。(効果の程は未検証)
ポモドーロ & プロジェクタ
ポモドーロを手軽に導入したい場合,スマホのアプリをインストールして大音量で鳴らすのが手っ取り早いです。
この場合持ち主以外は残り時間などをチェックできなくて面倒です。
そこでプロジェクタに写すことを考えます。
単焦点プロジェクタは場所を取らなくて便利。

元ランプ&ハウジングfor the Ricoh PJ wx4141プロジェクタ – 180日保証
- メディア: Personal Computers
要求
そこで今回の要求としては次の2つがメインになります。
- プロジェクタに現在の時間等が大きく映る。
- 終了時や開始時にきちんと音が鳴る。
各ソフトの所感
<名称:評価>の形式で列挙します。
FREE Countdown Timer:▲
フリーソフト。
FREE Countdown Timer - CountdownKings
非常にクールで見やすいカウント画面と直感的に操作できる点が素晴らしい。


最大の欠点は音が鳴らせないことで,非常におしい存在になっています。
なお,スマホのアプリはきちんとそこの所が改善されているらしいのでおすすめです。
www.countdownkings.com
もっというとPC版にも音の鳴らせる上位ソフトがありますがそちらは有料のよう。
Minimalistic Countdown Timer Extended for PC & MAC
19ドル前後とあまり安くないので不採用。
Tomatime:○
Windows10のアプリから入手したフリーソフト。
tomatime を入手 - Microsoft Store ja-JP
音も鳴るし,それなりにわかりやすいUIで使い勝手の良い物になっています。
欠点は完了時等に鳴らす音が選択できない(嫌な音ではない)のと,ループ駆動できないこと。
ポモドーロを回す度に操作を要求されます。
それ以外は満足。
Focus to Do:◎
こちらもWindows10のアプリから入手したフリーソフト。
Focus To-Do: ポモドーロ技術 & タスク管理 を入手 - Microsoft Store ja-JP
サイトから持ってきた画像ですが非常にシンプルでプロジェクタ向き。
また,作業毎にポモドーロの数を設定して自動ループを組むことができ,サインインしたら作業経過を共有することも可能です。

あと,開始時と終了時の音が自由にいじれるのも良いです。(選択肢を増やすには課金が必要。よくできてますね。)
ということで,こちらを採用して行こうと思います。
番外編
Chrome アプリ Tomato Timer
自分でやるならChromeアプリ版のTomato Timerが良いでしょう。
chrome.google.com
Chromeさえついていれば計測ができます。